Pingdom Tools Website Speed

Pingdom offers the following synthetic monitoring tools: Uptime monitoring: monitor site availability from over 100 locations worldwide; Page speed analysis: know when and why your site is slow to help you troubleshoot; Transaction monitoring: test transactions such as user logins, searches, shopping cart checkouts, and more. KeyCDN Website Speed Test. KeyCDN built a fast and lightweight Website Speed Test tool that you.
Fast website speed is everything in the online world. If you’ve optimized your website’s loading time, then no one can stop you from increasing your sales and conversion rates.
In this article, we’re going to explore the Pingdom website speed test tool, and see how you can use it to audit your website’s speed and improve its performance.
Table of Content:
What is Pingdom?
Pingdom (owned by SolarWinds) is a Swedish company that offers a multitude of services such as transaction monitoring, uptime monitoring, server monitoring, page speed monitoring, real user monitoring, etc. It is mostly known for its free website speed test tool that offers quick insight into a site’s page loading speed and how it can be improved.
You don’t need to be a speed performance expert in order to audit your site’s speed through this tool. It is quite effortless to use, and the improvement recommendations are easy to understand, even if you don’t have any technical background.
How to Conduct a Pingdom Website Speed Test
Running a speed test on Pingdom can be done in three simple steps:
- Add your website’s URL in the box located on the tool page.
- Select the location you want to run the test from.
- Click on ‘Run Test‘.
Currently, Pingdom allows you to conduct tests from 7 different locations:
- Asia – Japan – Tokyo
- Europe – Germany – Frankfurt
- Europe – United Kingdom – London
- North America – USA – Washington D.C.
- North America – USA – San Fransisco
- Pacific – Australia – Sydney
- South America – Brazil – São Paulo
It is advised to choose a location closest to your target audience’s geographical location. This way, you’ll be able to understand how your site loads from the point of view of your customers.
However, if you have an audience that is spread across the globe, then you should conduct tests from each of the available locations to get a more accurate picture.
Understanding Pingdom Website Speed Test Report
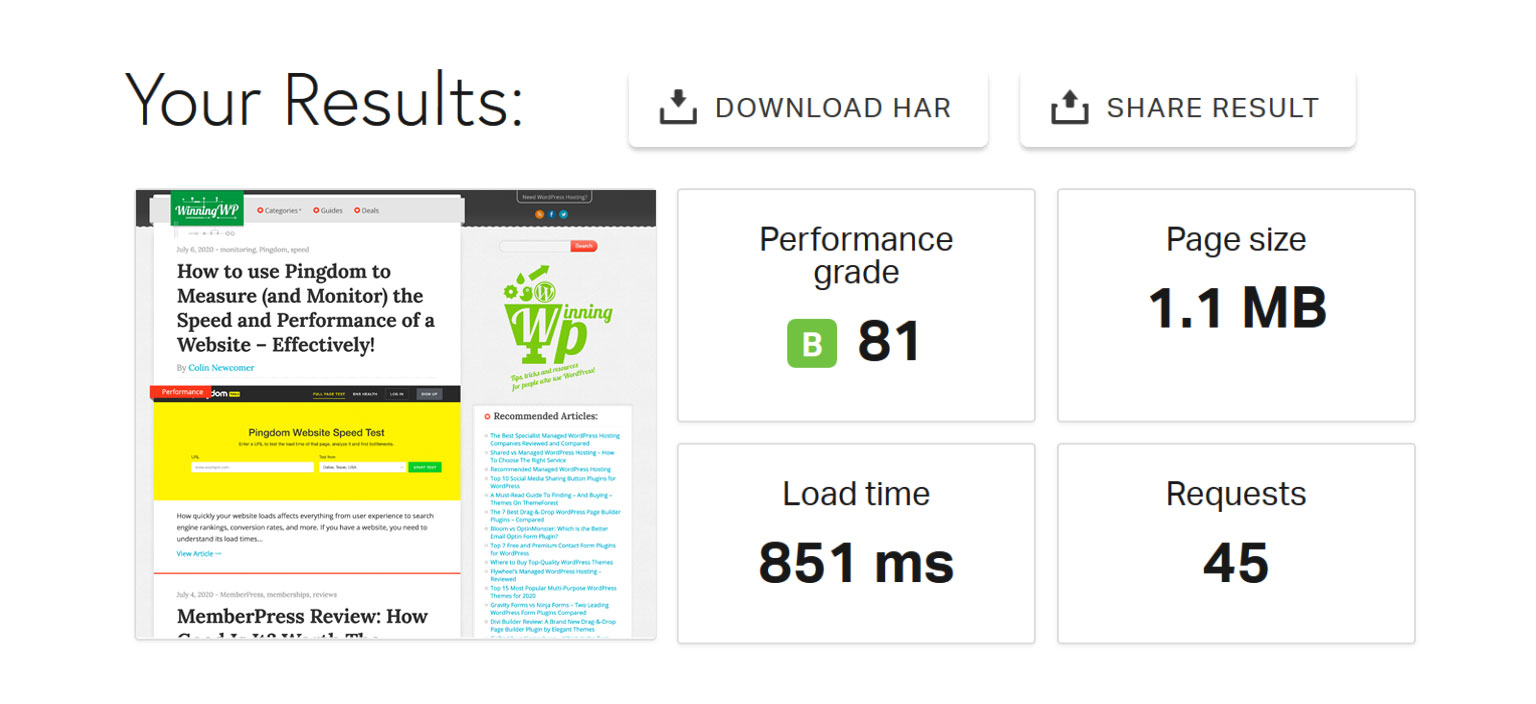
1. Overall Result
Once you’ve hit the ‘Run Test’ tab, Pingdom will generate a test report after a buffer time of few seconds. The very first panel of your test report will show this:
1. Performance Grade: overall speed & performance of your website, where a score between 60-70 is graded D, 70-80 is graded C, 80-90 is graded B and so on.
2. Page Size: the weight of your entire page and its content measured in Mega Bytes.
3. Load time: Pingdom considers a website’s onload time as the page load time. Onload time is the time taken to download all the resources on your website (for example, the content and images). However, some events such as a JavaScript code are excluded.
4. Requests: this refers to the amount of HTTP requests your site needs.
2. Improve Page Performance
This next section, is the most important part of your report, as it lays down the ways in which you can improve you store’s performance. People often pay too much attention to the overall performance grade of their site. Remember that making improvements to your site is more important than getting a perfect score.
This is why your focus should always be on the improvement recommendations. Analyse them carefully to gauge where your store is lacking, and fix those issues. It’s okay if some suggestions are impractical or hard to employ for your website.
Pingdom gives 7 speed optimization suggestions for each website. These suggestions can vary from website to website, a few common ones are listed below:
- Reduce DNS Lookups
- Add Expires headers
- Make fewer HTTP requests
- Avoid URL redirects
- Use cookie-free domains
- Compress components with gzip
- Configure entity tags (ETags)
- Put JavaScript at bottom
- Avoid empty src or href
As you can see in the image, Pingdom grades how well your website is employing each speed optimization technique. You can click on the downward arrow on the right to see what each suggestion means.
For your convenience, I’ll explain some of the most common suggestions most websites get:
1. Avoid URL Redirects:
The ‘300’ class of redirects usually takes a user to a different link than the one they clicked on. Simple 301 redirects are harmless. But if you use too many redirect codes, then your site’s speed and performance will be negatively affected.
2. Add Expires Headers
Expires headers tell the browser whether it should request a specific resource from the site’s server or grab it from its own cache storage. These reduce the request load on servers, which increases your page’s load speed. Moreover, the cached information is fetched faster by browsers, further reducing a web page’s load time.
3. Use Cookie-Free Domains
When a browser asks for static content, it sends cookies along with the request. Meaning, cookie headers add up to HTTP requests. Moreover, they are of no use to servers and create unnecessary traffic. A cookie-free domain doesn’t request or serve any cookies to browsers.
You can serve all the static content (images, CSS, scripts, etc) without having the users waste bandwidth on sending cookies to the server.

4. Compress Components with GZIP
Gzip is the method used to shrink the size of text based files like HTML, CSS, JS, etc. Pingdom will issue this warning if it finds that text-based components of your page have not been compressed.
3. Response Codes
Response codes are essentially HTTP status codes, which communicate whether a particular server request has been successfully completed. They basically tell you if the resources on your website are loading without error or not.
These have been divided into five classes:
- Informational responses (100–199),
- Successful responses (200–299),
- Redirects (300–399),
- Client errors (400–499),
- Server errors (500- 599)
The 200 and 100 response codes are fine. However, any 400 or 500 response codes detected during the audit must be eliminated. This is how Pingdom shows you response codes:
The above image showcases that out of 53 HTTP requests made (one for each resource on the page), one resource failed to load and showed a ‘500’ internal server error.
4. Content & Request Breakdown
In this section, you can see a complete breakdown of content size and requests by:
4.1.Content Type
This chart depicts the portion of space taken up by each resource on your page. You can identify which content elements are taking up too much of your page’s resources, and try to optimize their size.
For example, in the above chart, images are occupying 58.09% of the webpage’s resources, which is way above the 42% images usually take. Compressing images, in this case, could definitely improve this site’s speed. Moreover, 51 requests need to be made in order to load images on this page. Removing some images could also help reduce the page’s loading time.
4.2. Domain
The breakdown of content size and requests by domain shows you the external services or scripts your website uses. For example, WordPress makes external calls to Google Analytics, Facebook, and Pinterest in the above example. These third-party requests depend on the services your website uses.
Usually, it’s recommended to keep external calls to a minimum; the lower the better. This is because loading content or code from outside parties could create certain issues like DNS lookups. delayed TLS handshakes, etc, which will further slow your website’s loading speed.
4. File Requests (Waterfall Chart)
A Waterfall chart gives you a deeper look into your site’s speed by dissecting each and every HTTP request a browser makes to your website’s server.
In order to load every asset on your webpage (content, images, HTML scripts, JavaScripts, CSS, etc), an HTTP request is made to your site’s server. This means, if the total number of ‘requests’ made for your website is 42, then there are 42 distinct assets on your web page.
Each HTTP request follows a series of steps before it is successfully completed or a ‘200 ok’ response is given. A Waterfall chart is a visual representation of the amount of time taken to complete each step, for every HTTP request.
Pingdom’s waterfall chart divides each HTTP request into the following steps:
- DNS: time taken to look up the Domain Name Server and find the IP address corresponding your site’s domain name
- SSL: the amount of time taken to complete an SSL/TLS handshake
- Connect: total time taken to establish a TCP connection
- Send: time taken by the browser to send the request data to the server
- Wait: refers to the Time To First Byte (TTFB), which is the amount of time a browser has to wait before it receives the first byte of data from the server
- Receive: time taken to download website content
Each of the above steps are denoted by different colors in the Waterfall analysis. Look for long bars of these colors on the chart.
For example, in the image above, a long blue bar indicates that the ‘connect’ time is a bit longer than it should be. Appropriate measures should be taken to identify why this is happening and resolving the issue.
Conclusion- Pingdom is for Beginners
Pingdom’s free plan is very easy-to-use and comprehend, which is why it is mostly suitable for beginners. If you have a more advanced understanding of website speed testing, then it’s better to use tools like GTmetrix, that offer more advanced features in their free plan.
Pingdom doesn’t give the option to test your website’s speed across devices (mobile, desktop, tab). Moreover, it only calculates the onload time to determine your website’s load speed. Whereas tools like Google Pagespeed Insights use more advanced metrics like contentful paint, largest contentful paint, speed index, etc to test your site’s performance.
The area where Pingdom really shines is its paid plan, which offers advanced features like:
- Visitor Insights
- Uptime Monitoring
- Advanced Pagespeed Insights
- Transaction reports
So, if you’re just starting out and want to get a basic understanding of your site’s speed, then Pingdom is the perfect tool for you.
If you have any queries or feedback, do mention in the comments below!
Read Next: Advantages of SSD over HDD: A Detailed Comparison
Divya loves writing and is passionate about marketing. When not trying to hone her skills, you’ll find her either reading or binging on TV shows.
The speed of a website can be a critical factor to its success. As discussed in our content delivery network guide, faster loading websites can benefit from higher SEO rankings, higher conversion rates, lower bounce rates, longer visitor duration on site, better overall user experience, and engagement. That is why it is important to take advantage of the many free website speed test tools available out there so you can achieve optimal performance. Google wants your site to load in less than a second.
What can a website speed test help you analyze?
Here are just a few of the common ways websites speed test tools are used:
- Pinpointing scripts, fonts, and plugins causing load time issues (HTML, JavaScript, CSS)
- Checking minification of your scripts
- Finding large images resulting in bottlenecks
- Determining if you have render-blocking JavaScript or CSS
- Testing Time to First Byte (TTFB)
- Analyzing total load times, page sizes, and # of requests
- Checking performance from different geographical locations
- Checking rendering speed in different browsers
- Measuring performance of your content delivery network
- Verifying that assets are loading correctly from your CDN
Website speed concepts
Before running a website speed test it is important to understand a few concepts behind how these tools work so that you can better analyze the data and then optimize your site accordingly. Not only can you test the speed of your web host, but you can also measure your CDN performance.
Time to first byte (TTFB)
Time to first byte (TTFB) is the measurement of the responsiveness of a web server. Save data suikoden 1 mcr epsxe cheats. Basically it is the time it takes your browser to start receiving information after it has requested it from the server. By using a CDN you can dramatically reduce the impact of the load on your origin server, which in turn should help decrease your TTFB.
Read more about time to first byte and time to last byte.
Render-blocking JavaScript and CSS
Render-blocking refers to JavaScript and CSS that are keeping your page from loading as quickly as it could.
JavaScript
Google recommends removing or deferring JavaScript that interferes with loading the above the fold content of your webpages. Here is a great tutorial on how to properly defer JavaScript loading.
Example of deferring JavaScript by placing it just before your </body> tag.
CSS
You will then also want to optimize your CSS delivery to keep it from causing delays on page load. Here are a few ways to fix this:
- Properly call your CSS files
- Lessen the amount of CSS files
- Use less CSS overall
Here is a great article on render-blocking CSS by Ilya Grigorik, a web performance engineer at Google.
Pingdom Tools
CSS is a render blocking resource, get it down to the client as soon and as quickly as possible to optimize the time to first render!
Minification of resources
Minification of resources means removing unnecessary characters from your HTML, JavaScript, and CSS that are not required to load, such as:
- White space characters
- New line characters
- Comments
- Block delimiters
This speeds up your load times as it reduces the amount of code that has to be requested from the server. You can use a tool like Dan's CSS and JavaScript Minify to remove all the unnecessary characters. Or if you are running WordPress you can use a plugin like Autoptimize, which will minify all of your HTML, JavaScript, and CSS for you.
HTTP requests
When your browser fetches data from a server it does so using HTTP (Hypertext Transfer Protocol). It is a request/response between a client and a host. In general the more HTTP requests your web page makes the slower it will load.
There are many ways you can reduce the number of requests such as:
- Combining your CSS and JavaScript files
- Inline your JavaScript (only if it is very small)
- Using CSS Sprites
- Reducing assets such as third party plugins that make a large number of external requests
List of website speed test tools
Now that you have a basic understanding of the web performance concepts above, check out these 15 free tools below for testing your website's speed. Each of them offers their own unique features, reporting, and different ways to dissect your results.
It is also important to realize when running tools like these that a first time DNS lookup will usually be slower. If you are comparing total load times it is sometimes better to run tests multiple times and take an average of the results.
1. KeyCDN Website Speed Test
KeyCDN built a fast and lightweight Website Speed Test tool that you can use to get detailed insights on how your website performs. If offers 14 locations to choose from around the globe, and you have the option of making your test results private or public. The test includes a waterfall breakdown and a visual website preview at the bottom. You can quickly see how many HTTP requests were made, the full size of the page requested, and the load time.
It is also one of the only tools besides PageSpeed that is responsive and works great on mobile devices.
2. Google PageSpeed Insights
Google PageSpeed Insights is a website speed test tool that grades your website on a scale of 1 - 100. The higher the number the better optimized your site is. Anything above an 85 indicates that your website is performing well. PageSpeed gives you reports for both the desktop and mobile versions of your site. You can view recommendations for improvements such as you need to minify CSS or optimize your images.
PageSpeed Insights measures how the page can improve its performance on:
- Time to above-the-fold load: Elapsed time from the moment a user requests a new page and to the moment the above-the-fold content is rendered by the browser.
- Time to full page load: Elapsed time from the moment a user requests a new page to the moment the page is fully rendered by the browser.
A mobile report includes an extra category called 'User Experience' that is included in the scoring of your site. This includes checking your viewport configuration, size of your tap targets (buttons and links), and also eligible font sizes.
The PageSpeed Insights team also recently launched a new website speed test tool on think with Google which you might want to check out. One nice feature is the beautiful reports that it generates. Can be great for sending to clients.
3. Pingdom Speed Test
Pingdom is probably one of the more well-known website speed test tools. Their reports are divided into four different sections which include a waterfall breakdown, performance grade, page analysis, and history.
The page analysis offers a great overview with additional information such as a size analysis, size per domain (you can easily compare your CDN assets size vs your domain), the number of requests per domain, and what type of content had the most requests.
Pingdom's speed test tool also allows you to test your website's speed from four main locations including:
- Dallas, Texas, USA,
- Melbourne, Australia
- San Jose, California, USA
- Stockholm, Sweden
The results of a Pingdom speed test provide you with performance insights, similar to Google PagesSpeed Insights, which outline where can you make improvements. The results also break down the page size by content type, page size by domain, requests by content type, and requests by domain.
4. GTmetrix
GTmetrix goes into great detail as it checks both PageSpeed and YSlow metrics, assigning your site a grade from F to A. It's reports are divided into five different sections including PageSpeed, YSlow, waterfall breakdown, video, and history.
With a free registration, you can test from seven different locations. They also let you choose the browser, Chrome vs Firefox. You can test and compare website performance against various connection types (like Cable vs dial-up) to see how it affects your page loads. Other advanced features include a video playback to analyze where your bottleneck is occurring and also the ability to run Adblock plus. With ads disabled you can see how they affect the loading of your site. It is recommended to make a free account as you will get additional options, such as those mentioned above.
5. WebPageTest
WebPageTest is very similar to some of the previous tools mentioned but has over 40 locations to choose from and over 25 browsers (including mobile). It assigns you a grade from F to A based on different performance tests such as FTTB, compression, caching, effective use of a CDN, etc. It's report is divided into six sections which include a summary, details, performance review, content breakdown, and screenshots.
It also offers a unique approach on the test. It runs what they call a first view and a repeat view. This helps to diagnose what may be a first time DNS lookup delay as mentioned earlier. WebPageTest has more advanced features as well such as video capture, disabling JavaScript, ignoring SSL certificates, and spoofing user agent strings.
6. Varvy PageSpeed Optimization
Varvy PageSpeed Optimization is a tool developed and maintained by Patrick Sexton, who also created GetListed.org, which is now known as Moz Local.
The reports are broken into 5 different sections including a resource diagram, CSS delivery, JavaScript usage, page speed issues found, and services used. This tool uses more of a graphical representation of what could be fixed on your site, such as render blocking.
Patrick does a great job of also including documentation on how to further optimize your site with tutorials on critical render path, leveraging browser caching, defer loading JavaScript, and much more.
7. Uptrends
Uptrends is pretty basic but they do offer over 35 locations to choose from when running your speed test. Their report is broken up into two sections, a waterfall breakdown and domain groups. The domain groups offers a unique perspective as it categorizes the resources into different sources: 1st party, statistics, CDN, social, ads, first party overall, and third party overall.
8. dotcom-monitor
dotcom-monitor offers 23 different locations and seven different browsers in which you can run your website speed test. Their unique feature is that you can run all geographical tests simultaneously. This can save you a lot of time, as every other tool you have to run them individually per location. You can then click into each individual report and or waterfall breakdown.
Their reports are divided into five different sections which include a summary, performance, waterfall chart (breakdown), host, and errors.
9. PageScoring
PageScoring is all about offering a simple and easy to understand performance report with a minimalist design. They show your overall load time and then the following pieces of information:

- Domain lookups
- Connection Time
- Redirection Time
- Page Size
- Download Time
You can then see your assets and how long it took for each to load. If you are looking for a quick and easy website speed test tool, this works pretty good.
10. Yellow Lab Tools
Yellow Lab Tools is a newer web performance and frontend quality testing tool developed by Gaël Métais. This tool gives you a lot of information and some unique features not seen in other tools such as a view of when JavaScript interactions with the DOM during the loading of the page and other code validation issues. Get a global score based on the following qualifiers.
- Page weight
- Requests
- DOM
- Bad JavaScript
- Bad CSS
- Server Config
The JavaScript timeline shows you exactly how the DOM interacts during the loading of the page.
11. Google Chrome DevTools
And of course we can't forget Google Chrome DevTools. Obd auto doctor windows crack. It is a very easy to use tool (with advanced features) and you can quickly launch it at anytime in your Chrome broswer using the following shortcut keys.
- Windows:
F12or alsoCtrl + Shift + I - Mac:
Cmd + Opt + I
With the latest developer tools update, they have added an aggregated details panel into the waterfall timeline. This allows you to more easily see what is costing you the most time, and you can then break it down by domains, subdomains, etc. To run this click into the 'Timeline' panel and press Ctrl + R (Cmd + R) to refresh the page. You can then click into the 'Summary' panel and 'Aggregated' details panel.
We also have a great post on what is blocking the DOM and how to fix it. In the developer tools, you can see exactly the DOMContentLoaded time and the total load time. To run this click into the 'Network' panel, click on the 'Show Overview' option and press Ctrl + R (Cmd + R) to refresh the page. A blue line will show up for DOMContentLoaded and a red line for total load time. Normally everything that is left of or touching the blue line are assets that are blocking the DOM, or also referred to as render blocking resources.
12. Sucuri Load Time Tester
The Sucuri Load Time Tester provides a quick and easy way to test the performance of your sites from around the globe. It will give you a global performance grade, from an A to F. The test measures how long it takes to connect to your site and for one page to fully load. A very important value to pay attention to is the 'time to first byte', which gives you how long it took for the content to be sent back to the browser to start processing the page.
13. Pagelocity
The Pagelocity tool offers another unique approach when it comes to a website speed test. It gives you a total score out of 100, consisting of factors such as social, SEO, resources, and code. The tool also offers the ability to track your competitors. You can signup for a free account to benefit from the additional features. The code view is especially unique as it will show you if your site is running over HTTPS, what your TTFB is, and a graphical interface of your DOM elements with a bar chart.
The resources view is also quite interesting as you can quickly see which assets are making up your total page weight. As you can see in our test images are more than 4x that of our external scripts.
14. YSlow
YSlow is an open source project and tool that analyzes web pages and helps you figure out why they are slow based on Yahoo!'s rules for high performance websites. It is currently maintained by Marcel Duran, who is also involved in the WebPageTest project. YSlow operates in three steps to get its performance test results:
- YSlow crawls the DOM to find all components (image, scripts, etc.).
- YSlow gets information about each component size (Gzip, expire headers, etc.)
- YSlow takes the data and generates a grade for each rule, which in turn gives you an overall grade.
YSlow has 23 different rules that it runs your website against to grade it, such as using a CDN and reducing DNS lookups. GTmetrix offers an online analyzation tool to check your YSlow score. Make sure to check out our in-depth tutorial on how to improve your YSlow score.
15. PerfTool
PerfTool is an open source client side performance tool project, hosted on GitHub. It collects various information about your website and displays it in an easy-to-digest manner on a reports page. It combines three data sources in one, PageSpeed Insights, devperf, and W3CJS. In total it gives you over 200 different performance indicators.
One big advantage with the PerfTool is that you can run multiple pages tests at the same time for Google PageSpeed Insights report. Then, compare website performance results from previous tests, set score threshold and get detailed report about your tests. This can actually save you a lot of time if you are benchmarking your entire site's web performance, as you don't have to test your pages one by one.
Website speed test with Chrome extensions
There are quite a few free Chrome extensions in which you can analyze website speed. Here are a couple of them. You can easily launch them from right within your browser.
Mobile website speed test
If you are needing to run a mobile website speed test a couple of the tools we mentioned above do include this:
- WebPageTest
- GTmetrix
- dotcom-monitor
Another way to simulate a speed test on a mobile device is to use Chrome developer tools in device mode. To enter device mode click on the small phone icon in Chrome DevTools or you can press Ctrl + Shift + M (Cmd + Shift + M). You can then choose what device you want to emulate, the orientation, and even resolution. You can also change the network throttling to see how your website actually would render on say a regular 2G or 4G connection.
You can then use the 'Network' tab and waterfall breakdown to run speed tests.
Summary
As you can see there are a number of website speed test tools you can choose from. Each of them has their own unique features as highlighted above. It is a good idea to regularly test your site and a establish a benchmark so over time you can make improvements.
Once you know where the bottlenecks are you can begin to fix them. Almost all of the tools above list recommendations. Some of the most common fixes include:
- Compressing your images and files
- Picking a fast web host
- Optimizing your code and scripts
- Using a content delivery network
- Caching
- Reducing the number of HTTP requests
What tool do you use to test the speed of your website? GTmetrix or Pingdom? Or maybe another one?
In this article, I would like to analyze the differences between the two most popular tools to evaluate a website’s performance, also suggesting which of the two, in my opinion, is the most reliable.
GTmetrix And Pingdom: Why Are The Results Different?
If you have ever run tests of the same web page using GTmetrix first and then Pingdom, you will have noticed that the results can be very different.
Do not you believe it? Here is the proof. Here are the screenshots of the results I got with the two tools.
Testing the Google site, the differences, although present, are not particularly significant, for some websites I happened to get very different results.
Let’s see what this discrepancy depends on.
Test Location
Pingdom Site Speed Test
First, pay attention to the region you are testing from. If you decide to compare the results of GTmetrix and Pingdom, you need to make sure that the location from which the test is performed is the same.
With Pingdom, you can select it from the drop-down menu next to the URL, while on GTmetrix, you will need to have a free account. Otherwise, the test will be performed by default from Canada.
Recommendations And Suggestions
There is no doubt that GTmetrix is the complete tool regarding details on what affects your website’s speed.
Based on two reports, namely PageSpeed and YSlow, it can analyze 45 different characteristics of a site, show a score for each of them, and inform you how much each one is relevant in contributing to the loading speed.
The indications provided by Pingdom are much less numerous (just 11), but this indeed entails greater ease of use by those who are not very experienced in the sector.
Although both tools rely on the PageSpeed Insights libraries, both GTmetrix and Pingdom have introduced some rules of their own, causing a discrepancy in the results to be created when the same website is tested.
Full-Page Load
Reading this far, you may have already guessed that my favorite tool is GTmetrix, but perhaps, by trying them both, you noticed that the Pingdom tool shows shorter loading times most of the time. We also see it in the image above that shows my test: the speed detected by Pingdom is about half that of GTmetrix.
Only this feature could make you decide always to use Pingdom, but don’t let yourself be tempted! In reality, the most accurate data is that of GTmetrix.
By default, the latter adds to the measurement of the complete page load also a specific period in which there is total inactivity. Garrys mod free 2019.
This means that all the time it takes for the page to load its resources (such as images and CSS) is calculated, but it also includes loading other elements, such as ads.
This result is much more realistic than Pingdom, which uses only the page load time and its primary resources.
As a result, your page may seem fast with Pingdom, but it hasn’t been 100% loaded in reality.
Is Pingdom or GTmetrix Better?
So, in light of these differences, I believe that GTmetrix is primarily a more reliable and more complete tool.
The reports are extremely detailed, and each item contains a link to an in-depth article that will explain precisely how you will need to take action to improve that particular aspect of your site.
Also, it contains a real automatic image optimization tool. If you open the Optimize images item, you will see the list of all the images that can be compressed to save kilobytes, and for each, you will find the link to the optimized image.
Just click on See optimized version to open the image in the browser and, with a simple Save As, you can use it instead of the heaviest one on your site.
Pingdom Tools Website Speed Test
The same thing happens with JavaScript and CSS files. Click on the link under Minify JavaScript and Minify CSS to download your properly minified file.
Finally, I would like to add that GTmetrix allows you to set advanced options, such as:
- The choice of the browser from which to perform the test;
- Blocking ad loading;
- Creating a slow-motion video that shows precisely the critical moments during the upload;
- The ability to enter user and password to analyze protected pages.
Pingdom Tools Speed Test
On the other hand, Pingdom does not have any particular settings that you can customize, except the one relating to the test location.
Conclusion
It’s up to you to decide which tool to test the speed that best suits your needs. If you are looking for a quick and straightforward system that highlights only the main aspects for better performance, then I suggest Pingdom.
If, on the other hand, you prefer to work in more detail and obtain ever faster loading times, and if you also have the skills to interpret more in-depth reports, then go for sure with GTmetrix. Generals zero hour maps pack download.
Don't Miss:What Is A Chatbot, What Is It For And How Does This Type Of Software Work?
